Credit Card Scanning in React Native
I'm happy to announce my first react-native package; react-native-card.io. You can view the project on GitHub, there is also an Example iOS Project to get you started. Android support is planned, if you'd like to help me implement it, shoot me an email on ollie@relph.me or create a PR.
react-native-card.io adds javascript bindings for card.io an open-source project created by PayPal and used by Uber, TaskRabbit and GrubHub amongst others.
Using the Card Scanner permalink
Install the cli tool for initialising react-native projects
npm i react-native-cli -gRun the react-native setup
react-native init CardWallet && cd CardWalletOnce this is complete we can remove the android code folder as we're not going to be using it.
rm -rf android index.android.jsAt this point you should open the project in XCode and test that it builds ok
From within the project folder you should run:
npm i react-native-card.io --saveBecause react-native-card.io contains native code, we need to add it to our XCode project.
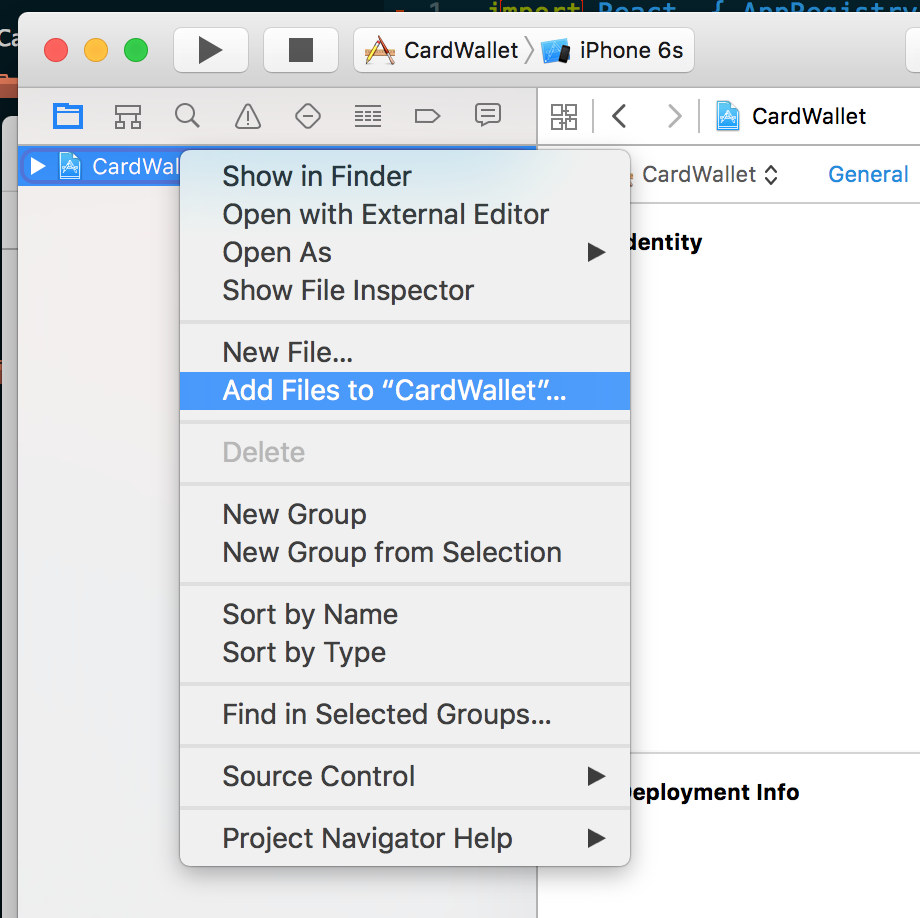
Right click on the project and "Add files to ..." 
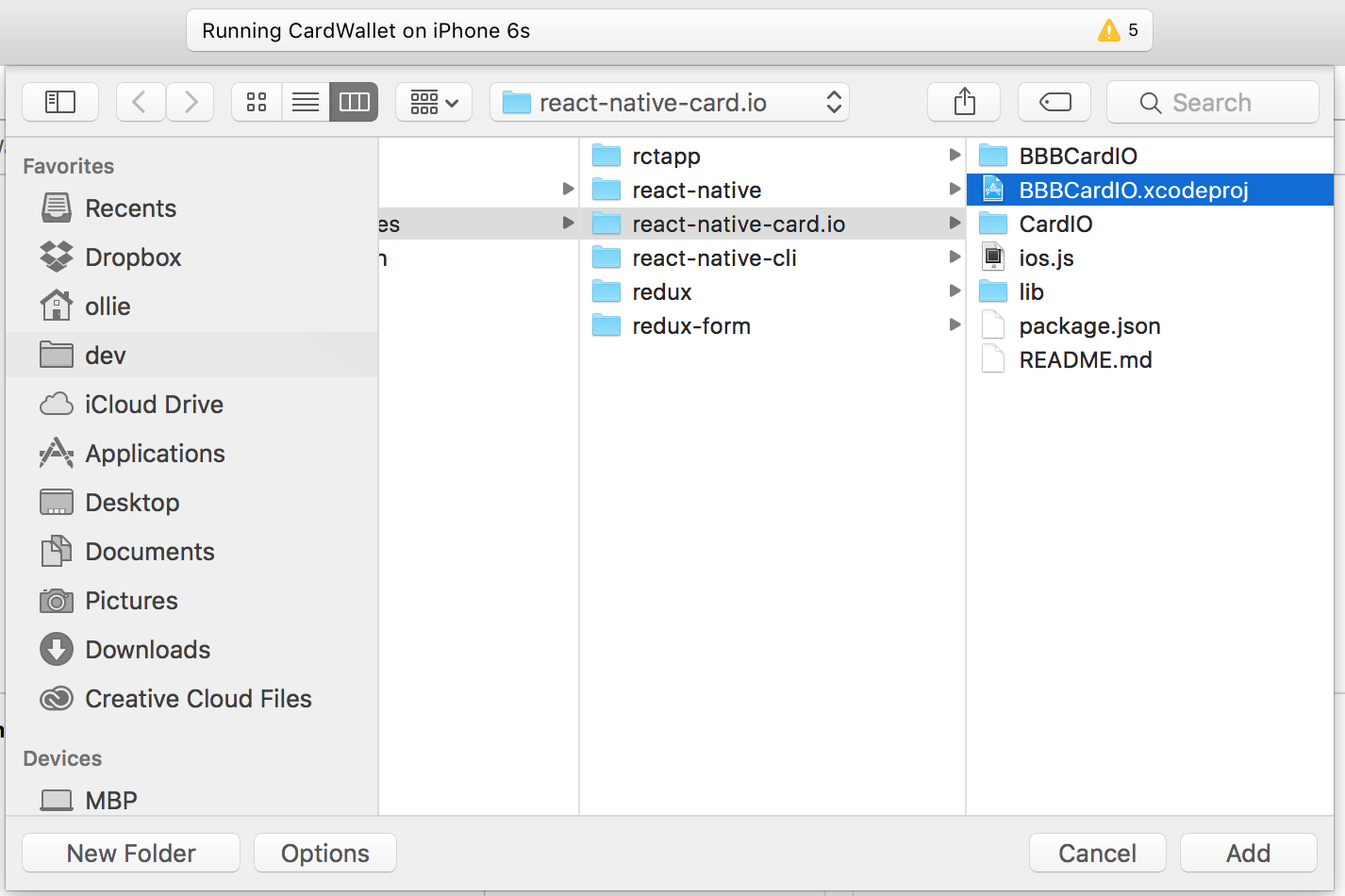
Navigate to your node_modules folder and select the Card.io project. 
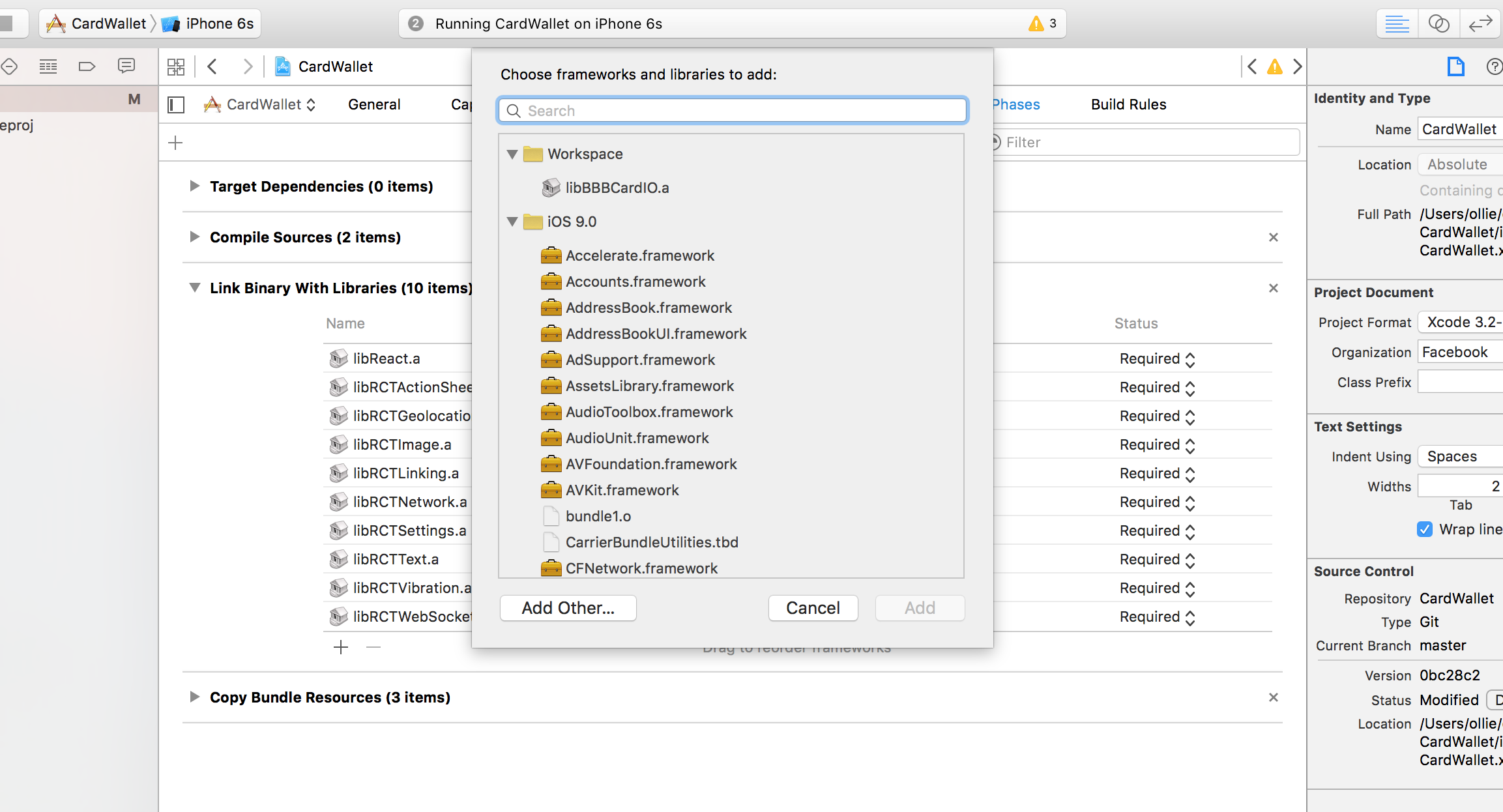
Add the binary to the Link build step 
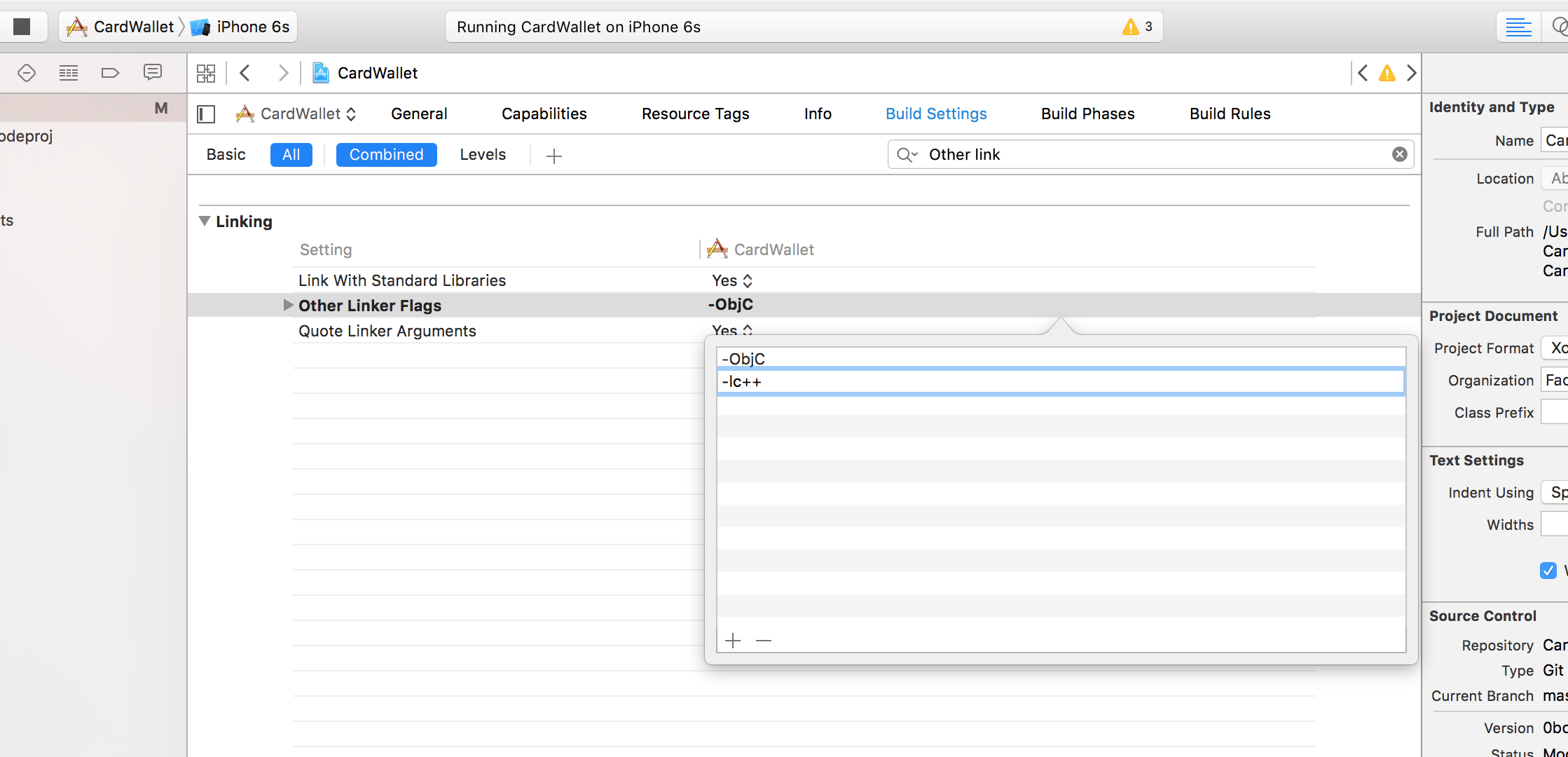
Add the -lc++ flag to "Other Linker Flags" 
Require the component in your view
import CardIO from "react-native-card.io";Add it to your render method, don't forget to handle the onSuccess and onFailure callbacks.
<CardIO
style=
onSuccess={(cardInfo) => console.log(cardInfo)}
onFailure={(err) => console.error(err)}
/>Thats it!